Sobre
Projeto de UX Design sobre gestão e educação financeira para jovens.
Por Gabriel Campos | Mentorado por Lara Habib
Responsabilidades: Pesquisa | Wireframe | Prototipação
Por Gabriel Campos | Mentorado por Lara Habib
Responsabilidades: Pesquisa | Wireframe | Prototipação
Objetivo
Propor uma solução para que o público jovem pudesse gerir suas finanças, acompanhando facilmente seu consumo e entendendo mais sobre educação financeira.
Resultado
Um protótipo de um aplicativo baseado em inteligência artificial que acompanha todos os consumos do usuário, facilitando a gestão múltipla de cartões e que introduz insights de controle de gastos baseados em conceitos de educação financeira.
Processo
> Pesquisa
> Insight
> Desenvolvimento
> Prototipação
> Insight
> Desenvolvimento
> Prototipação
Pesquisa
Métodos utilizados: Desk Research | Matriz CSD | Pesquisa Quantitativa | Entrevistas
_Entendendo o cenário
Comecei com uma Desk Research para melhor entendimento do tema e cenário atual. Com isso foi possível constatar que quase 9 milhões de jovens estão enrolados em dívidas (Estadão), apenas 25% dos jovens de 18 a 30 anos fazem controle financeiro (Agência Brasil), e o principal motivo é a falta de educação financeira (PREVIG), com a crescente dos bancos digitais na vida dos jovens (Folha de São Paulo) metade das dívidas é motivada pelo mau uso dos vários cartões de crédito (Valor Investe).
A partir disso realizei a construção da matriz CSD para unir as informações que possuía e as dúvidas que restavam.
_Conversando com o público
Em seguida, parti para a pesquisa primária para sanar dúvidas e suposições a respeito do público.
A pesquisa foi feita através do Google Forms e compartilhada em redes sociais e grupos de pesquisa jovem por todo o Brasil. Considerando a população de 9 milhões, a amostra foi calculada com grau de confiança de 95% e margem de erro de 10%, resultando em 97 respostas necessárias.
Ao final, foram obtidas 100 respostas, os quais 20% dos respondentes se ofereceram para participar de entrevistas durante o decorrer do projeto.
Foram descobertos dados demográficos, hábitos, possíveis motivos de endividamento, conhecimento sobre educação financeira, plataformas de gestão financeira que utiliza, bancos que possui conta, entre outros.
Após a pesquisa quantitativa, foi realizada a pesquisa qualitativa através de entrevistas, com o objetivo de aprofundamento nos comportamentos, dores e oportunidades.
Foram selecionadas 5 pessoas da primeira pesquisa. Algumas das perguntas foram:
- Como você utiliza o seu dinheiro, desde quando recebe até o fim dele?
- Como você faz seu controle financeiro?
- O que te ajudaria a não esquecer de controlar suas finanças?
- Quais as principais dificuldades você tem quando o assunto é finanças?
- Como você utiliza o seu dinheiro, desde quando recebe até o fim dele?
- Como você faz seu controle financeiro?
- O que te ajudaria a não esquecer de controlar suas finanças?
- Quais as principais dificuldades você tem quando o assunto é finanças?
Insight
Métodos utilizados: Personas | Mapa de Empatia | Jobs to be Done | Jornada do Usuário | Benchmarking
_Criando personas
Com as entrevistas foi possível detectar duas personas, a que consegue minimamente gerir suas finanças e a que não possui qualquer tipo de controle. Para o projeto em questão, optei trabalhar com a que não possuía qualquer tipo de gestão (enrolada financeiramente) por demonstrar oportunidades de solução mais atrativas ao projeto.
Foi mapeado o perfil da persona enrolada financeiramente, entendendo os pain points e os needs, além de traçar o mapa de empatia, que identificou um sentimento que norteou o projeto:
"Sinto que meu descontrole me levou a um nível que não consigo ter perspectiva de me manter no futuro".
_A jornada
Com as entrevistas também foi possível descobrir as frustrações do público ao utilizar sistemas de gestão presentes no mercado, e desenhar uma Jornada do usuário visando o Future State.
O Future State foi essencial para descobrir algumas necessidades e pontos de oportunidade:
- Coleta de dados segura e automatizada;
- Gamificação para manter o cliente em constante uso;
- Informações simples e facilmente dispostas;
- Conteúdo de educacional juntamente as notificações de controle,
- Todos os dados em um só lugar.
- Gamificação para manter o cliente em constante uso;
- Informações simples e facilmente dispostas;
- Conteúdo de educacional juntamente as notificações de controle,
- Todos os dados em um só lugar.
_As circunstâncias de utilização
Para ajudar no brainstorming, o Jobs to be Done foi utilizado para analisar cada etapa do processo de procura por soluções de gestão financeira. O objetivo era descobrir como minimizar ou eliminar frustrações, visto que os usuários passam por um ciclo de frustração toda vez que falham em ter um controle financeiro eficiente, o que ocasiona novas dívidas. Esse ciclo se repete a cada vez que a busca por uma solução recomeça.
_Possíveis soluções
Para ajudar o usuário nos principais problemas de gestão e falta de conhecimento, algumas soluções importantes foram elencadas:
_Olhando para o mercado
Quase na parte final da primeira coleta de dados, foi feito o Benchmarking. Nesta, foram avaliadas as abordagens atuais dos aplicativos de bancos e comparações com os principais players do mercado. Assim, foi possível identificar elementos visuais, ações, estruturas e formas de apresentar as soluções para o usuário.
Desenvolvimento
Métodos e ferramentas utilizadas: Arquitetura do sistema | Site map | User flow | Sketch | Miro
_Colocando no papel
O próximo passo foi o planejamento da arquitetura do sistema, o site map e o user flow para ter uma noção de onde cada informação estaria e como as pessoas iriam interagir com as funcionalidades. Isso foi útil para identificar falhas na estrutura criada e a corrigir antes da prototipação.
Com uma noção da estrutura, iniciei a desenhar no papel como seriam as telas.
Aqui começo a transformar os rabiscos em um protótipo de baixa fidelidade, para testar antes de criar o protótipo no Figma.
Prototipação
Ferramenta utilizada: : Figma | Design System
_Tirando do papel
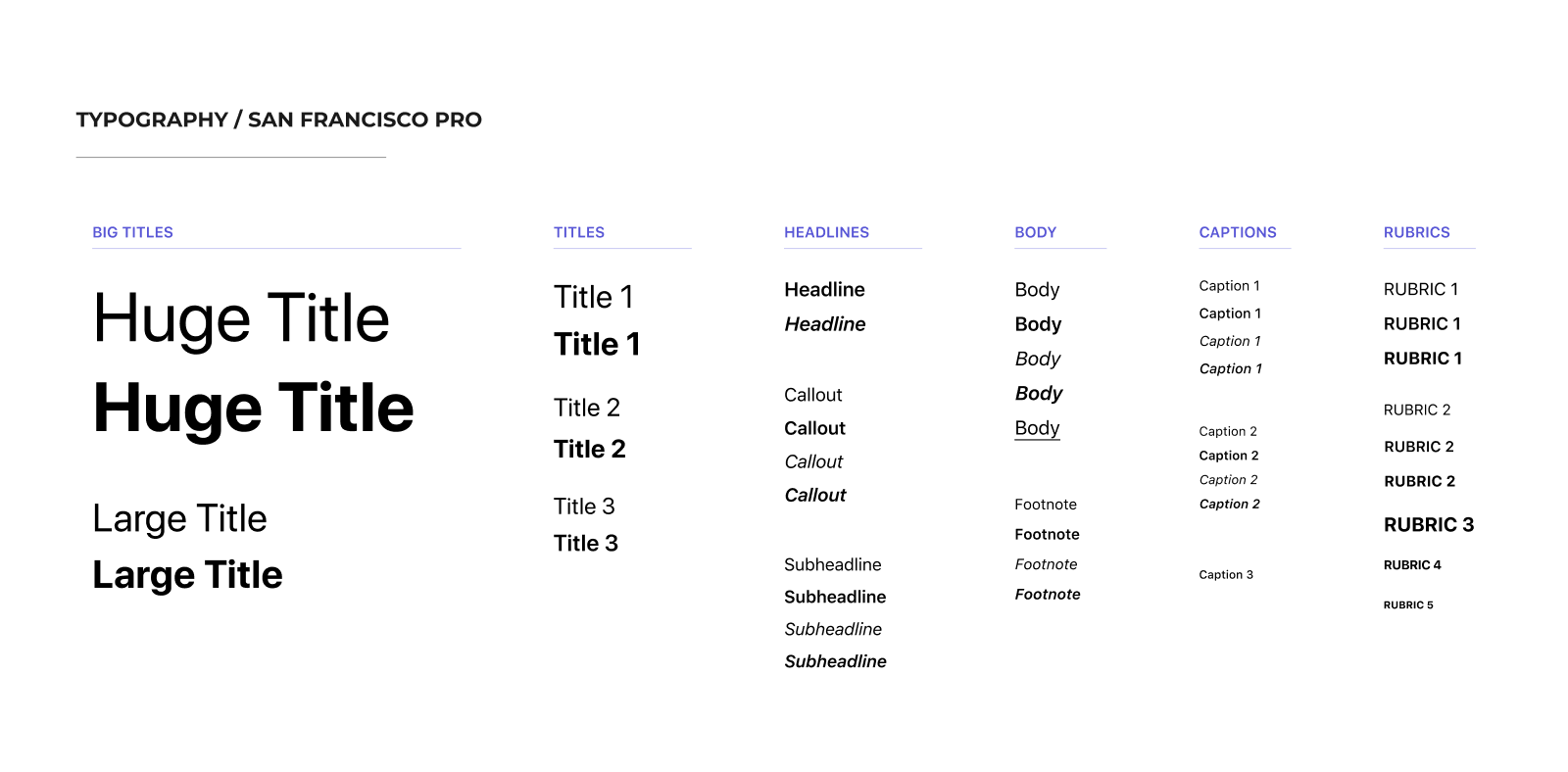
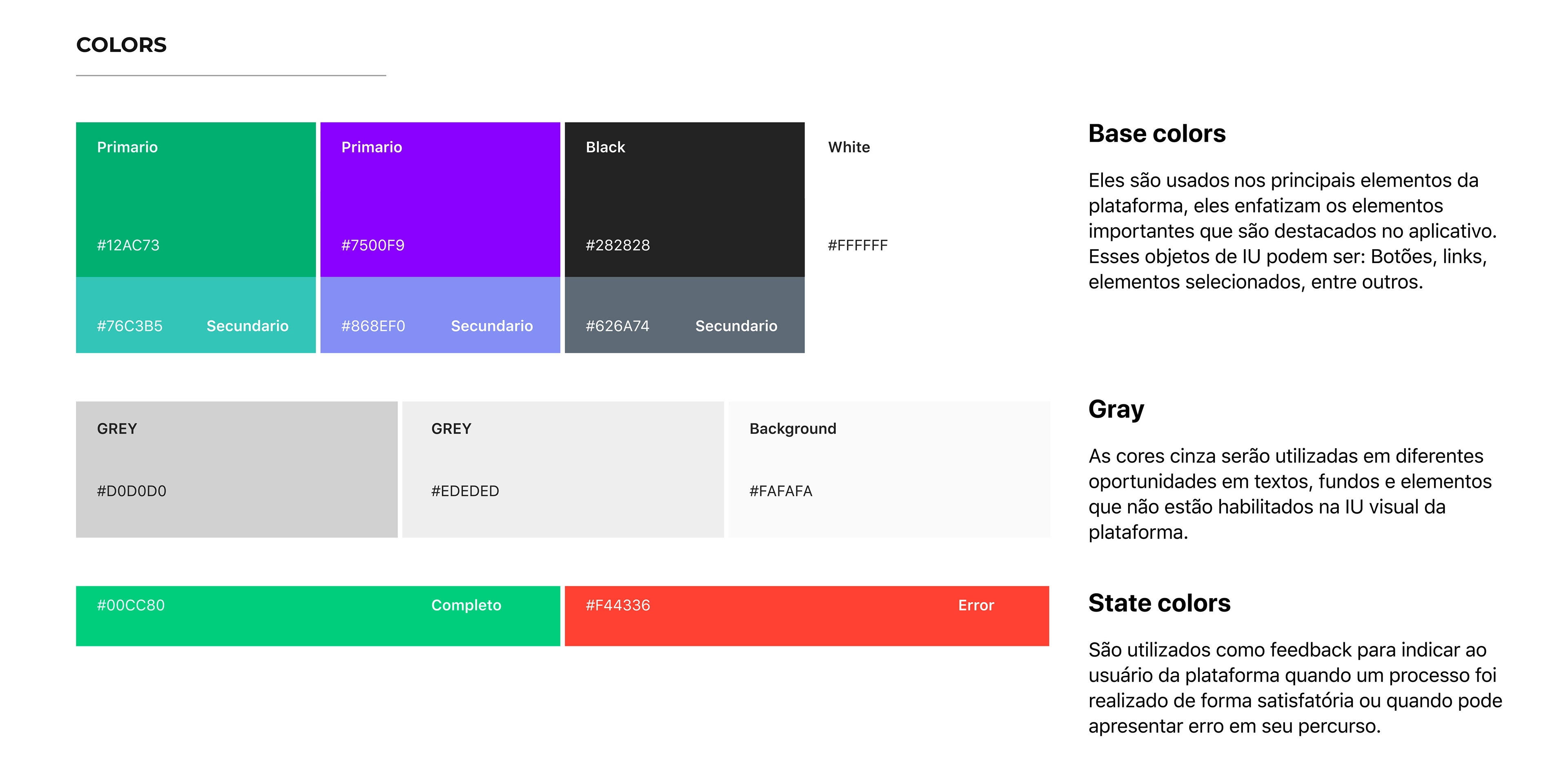
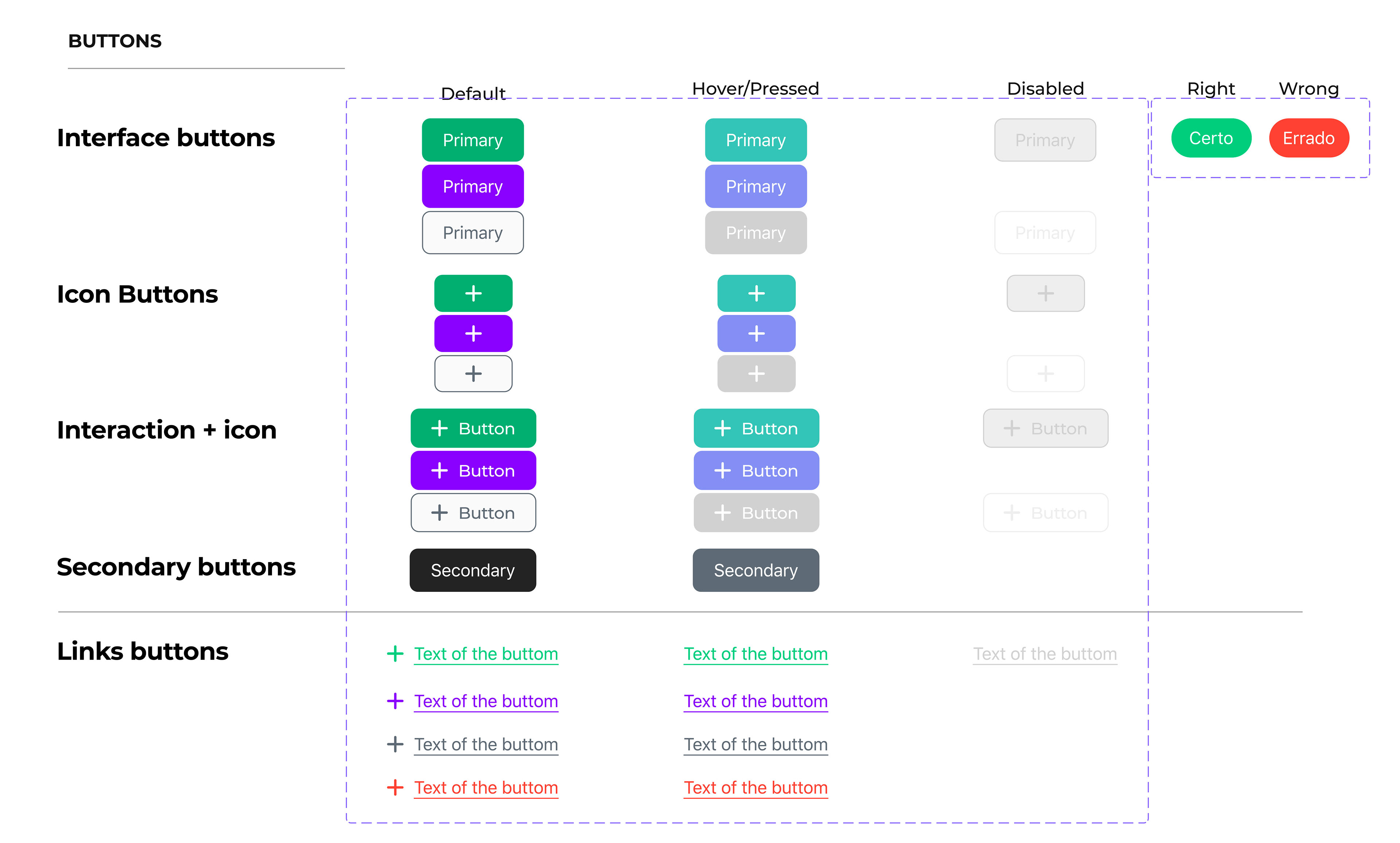
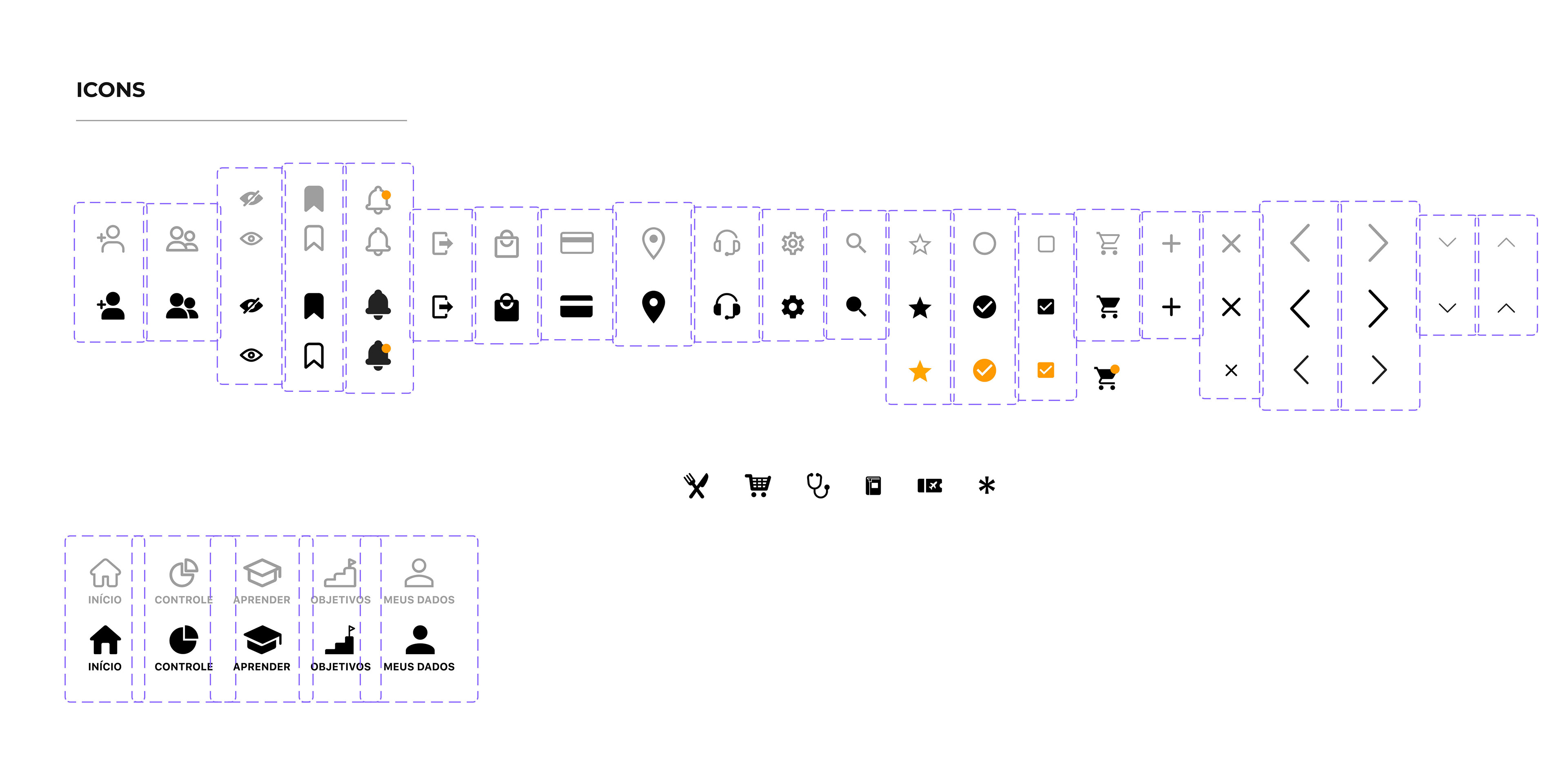
Para desenvolver o protótipo, criei um Design System básico para manter todas as informações padronizadas pensando no aplicativo, mas também numa futura evolução caso ele se tornasse uma aplicação útil em desktop.

Tipografia do aplicativo

Cores do sistema

Alguns tipos de botões

Alguns ícones
O protótipo de alta fidelidade desenvolvido no Figma buscou explorar ao máximo algumas das possibilidades de uso para o primeiro teste de usuário. Você pode conferir abaixo:
_Próximos passos
Com o protótipo pronto, começo a definir os objetivos dos testes de usabilidade e de conceito, que visavam entender se o produto cumpre seu propósito, qual a percepção das pessoas sobre a ideia e detectar problemas em funções do aplicativo.


